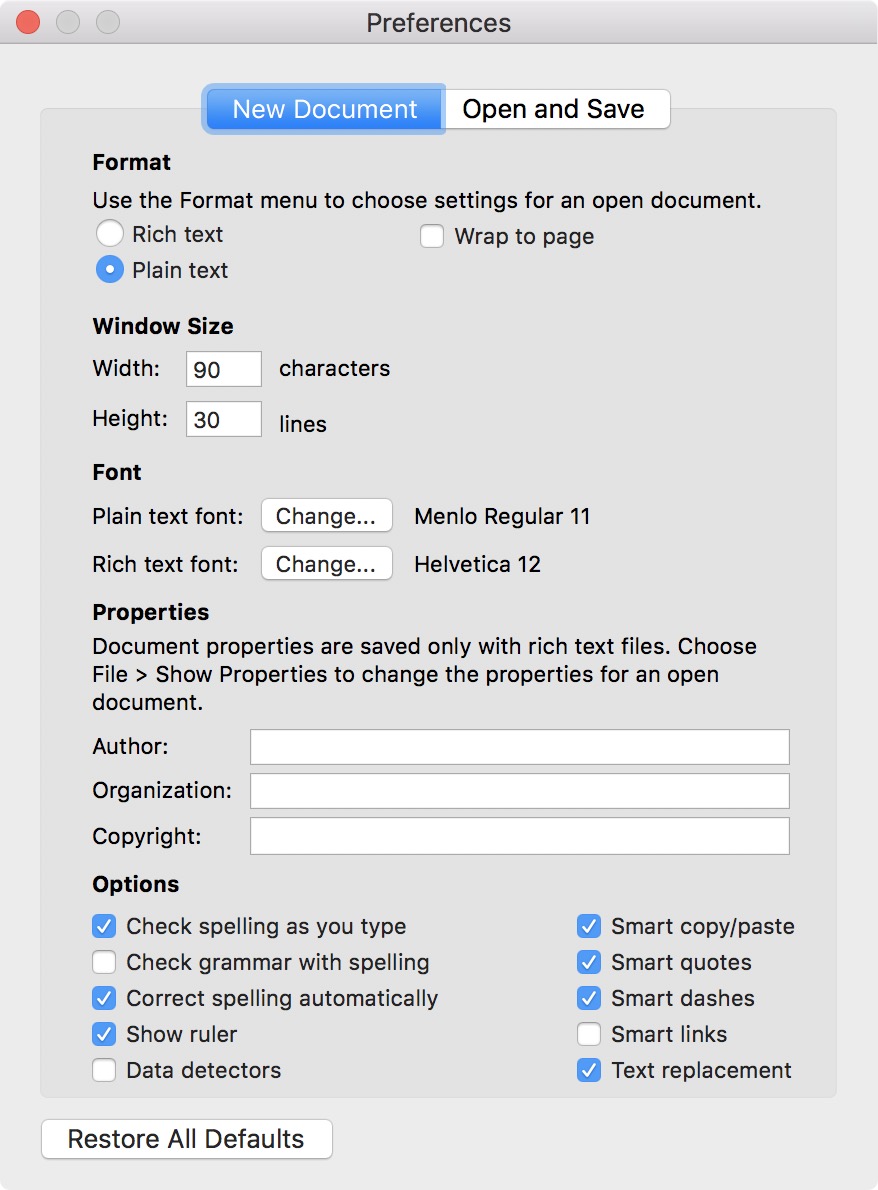
When using TextEdit there are two ways to write your markup properly: Under TextEdit Preferences: New Document: Format select the radio 'Plain Text'. Then create a new document. Simply create a new document regardless of your preferences. After that click Format Convert to plain text (or simply hit cmd+shift+t).

A simple text editor is all you need to learn HTML.
Learn HTML Using Notepad or TextEdit
- QTextEdit also supports custom drag and drop behavior. By default, QTextEdit will insert plain text, HTML and rich text when the user drops data of these MIME types onto a document. Reimplement canInsertFromMimeData and insertFromMimeData to.
- Plain text doesn’t allow text formatting. Wrap to page: Wrap text within the document’s page margins. Otherwise, text wraps to the document’s window size.
Web pages can be created and modified by using professional HTML editors.
Textedit Plain Text Free
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe in that using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs >Accessories >Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly.In Preferences > Format > choose 'Plain Text'
Then under 'Open and Save', check the box that says 'Display HTML files as HTML code instead of formatted text'.
Then open a new document to place the code.
Step 2: Write Some HTML
Write or copy the following HTML code into Notepad:
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file 'index.htm' and set the encoding to UTF-8 (which is the preferred encoding for HTML files).


Tip: You can use either .htm or .html as file extension. There is no difference, it is up to you.
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose 'Open with').
The result will look much like this:
W3Schools Online Editor - 'Try it Yourself'
With our free online editor, you can edit the HTML code and view the result in your browser.
It is the perfect tool when you want to test code fast. It also has color coding and the ability to save and share code with others:
Example
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Click on the 'Try it Yourself' button to see how it works.
W3Schools Spaces
If you want to create your own website and host your .html files, try our free website builder, called W3schools Spaces: